Stuart Colville’s exploration of TextMate commands included as one of its examples a command that would run JSMin on the current JavaScript file and open the result in a new TextMate window.
Inspired by this example, I’ve created a TextMate bundle of tools for JavaScript developers. It’s fairly small at the moment, but I might add more things as they occur to me.
Linting your code
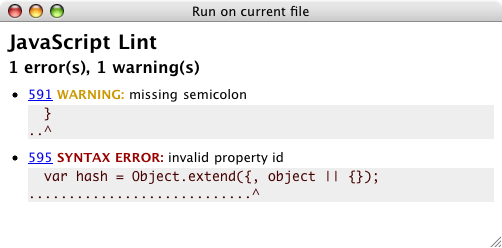
The centerpiece of the bundle is its integration with JavaScript Lint, Matthias Miller’s excellent tool for finding errors and other dumb things in your JavaScript files. The bundle will run jsl on the frontmost file and present the results all pretty‐like in an HTML window.

Clicking on a line number will bring your document back to the surface and move the cursor to that line so you can correct the error.
JavaScript Lint is especially useful because it doesn’t just report errors; it’ll also report on unusual things in your code, just to make sure you meant what you said. It can let you know if you failed to terminate a line with a semicolon, or if you used = instead of == inside a conditional, or if you have a fallthrough in your switch statement. Because each of these nitpicks can be incredibly helpful or incredibly annoying depending on the individual, jsl lets the user switch them on or off individually. You can use the “Edit Lint settings” bundle command to decide what you want to get bugged about.
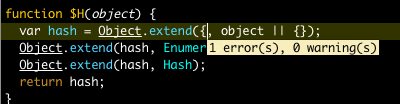
There’s one other Lint command in the bundle: “Quick Lint.” It eschews the HTML-formatted output, instead displaying the results of your Lint in a tooltip:

It binds itself to ⌘S so that it’ll run whenever you save a JavaScript file. If jsl deems your code lint‐free, it won’t show a tooltip, so you won’t even notice it unless your code gets fuzzy — at which point you can launch the full‐fledged lint and figure out what’s up. I find this command useful because I’d never remember to lint my code otherwise.
Compressing your code
In addition, I’ve included two different JavaScript compressors: JSMin and Dojo’s compressor. They’re available via “Minimize current file” and “Compress current file,” respectively, and provide different levels of code compression. JSMin trims whitespace and comments from files; Dojo’s tool goes further, renaming internal variables to shorter strings in order to provide even more of a file size reduction.
Download the bundle
Behold! As always, I invite questions, comments, torches, and/or pitchforks.
Comments
Awesome, thanks Andrew.
Great! I compiled a PPC-version of the binary, are you intrested in putting it into the bundle? Should I send it to you?
Another thing, the scope in the textmate commands should be enought to use ‘source.js’. The ‘source.prototype.js’ was an error in the original TM Prototype Bundle by Justin Palmer. I fixed the errors (and added a lot of things) and the new bundle is in the official TextMate bundle repository (http://macromates.com/svn/Bundles/trunk/Bundles/JavaScript%20Prototype%20&%20Script_aculo_us.tmbundle/)
Great stuff Andrew!
I haven’t played with JSLint in a while, does it still complain about perfectly legitimate Javascript?
@Martin: That’d be awesome. You can find my e-mail address by clicking on my name in the sidebar.
I decided to leave
source.prototype.jsin there for backwards-compatibility.@Justin: JSLint and JavaScript Lint are two different tools, annoyingly enough. JSLint is Crockford’s browser-based tool; JavaScript Lint integrates with SpiderMonkey and runs on the command line, so it’s far more configurable and catches far more stuff.
This is very cool. I really like the clean output from jsl — better by far than what I worked up.
I wrapped up SpiderMonkey (along with jsl) to do unit testing for my JavaScript code. The Bundle with unit testing and jsl is available from my site.
I use JSLint with EditPlus. It turns out that JSLint does have a way to be executed as an external tool or from the command prompt through WSH (windows scripting host).
The biggest downside is that it does one error per run and that’s extremely annoying when trying to update old files (they’ll have tons of errors and I have to run it once then fix, then run, then fix…).
I’ve also tried “Saltstrom ESC” (http://www.saltstorm.net/depo/esc/introduction.wbm) to compact scripts but since I don’t bother much with that (I deflate scripts in apache) I can’t tell which is better. Maybe you guys want to give it a try –I’m in no way associated with it ;)
I like your idea of packaging tools like this.
A somewhat unrelated question is, how do you develop JS in apple? I can’t do it without the MS Script debugger, it’s just painful.
Try FireBug!